
「h1タグはSEOに影響する?」
「h1タグとタイトルは何が違うのか知りたい」
SEOへの施策を行う中で、h1の役割について知りたいと考える方も多いのではないでしょうか。
h1タグがSEOにどのように影響を与えるのかを知ることで、どのような対策を行えばよいのか明確になります。
そこでこちらの記事では、h1タグの概要からSEOへの影響まで詳しく解説していきます。h1タグを有効にして、品質の高いコンテンツを作っていきましょう。
目次

h1とは、Webページ上で最上位の見出しのことです。h1タグとも言われ、HTMLでは、
<h1>見出し</h1>
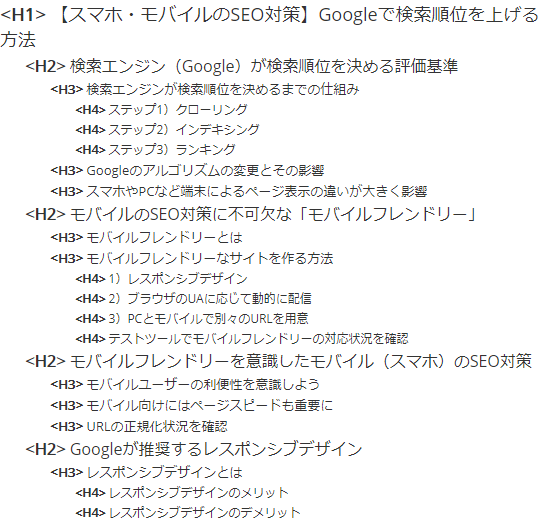
と記述します。 見出しタグにはh1からh6まであり、段階的に使用します。当サイトの「【スマホ・モバイルのSEO対策】Googleで検索順位を上げる方法」のタグの例を見てみましょう。 
このように、見出しはh1から階層構造になっています。h1は最上位にくるもので、タイトルタグに次いで重要です。
h1の大見出しは通常1回のみ使用します。h1~h6の階層構造は順序を守って設定しなければなりません。

h1タグは、検索エンジンのクローラー(Webサイトを巡回してデータを集めるロボット)がコンテンツの内容を把握するために必要な情報です。適切に設定すれば、クローラーがコンテンツの構造を理解しやすくなり、SEOへ良い影響を与えます。
Googleは、ユーザーのために作られたコンテンツを評価します。h1タグなどの見出しは、ユーザーがコンテンツの内容を把握するために重要な役割を果たすものです。そのため、クローラーも見出しタグを重要視していると考えられます。

h1タグはSEOに有効であるため、きちんと設定しなければなりません。そこで、こちらではSEOに有効なh1タグを設定する方法を6つ紹介します。
h1タグは1つのページに1回のみ使用するようにしましょう。Googleは、ユーザーが求めているコンテンツを作ることを重要視しています。
h1タグはページの大見出しとなる部分なので、複数利用すると、テーマが絞られていないコンテンツとなってしまいます。
h1タグは1回しか使ってはいけないルールはありません。
しかし、1つのテーマに絞ってコンテンツのほうが、ユーザーの求める情報を提供しやすいです。h1タグは1つを使用し、テーマに沿って充実したコンテンツを作るようにしてみてください。
h1には上位表示を狙っているキーワードを入れるようにしましょう。キーワード入れることで、クローラーにコンテンツの内容を把握してもらえるからです。
キーワードをただ含めるだけで検索順位が上がるわけではありません。ユーザーの検索意図を把握してコンテンツの内容に合ったh1を設定してみてください。
タグにはh1からh6まであります。順序をしっかり守ることが重要です。
検索エンジン最適化(SEO)スターター ガイドには、以下のように記載されています。
見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
引用:検索エンジン最適化(SEO)スターター ガイド
見出しを設定する際は順番を守り、ユーザーがコンテンツを読みやすくなるよう設定しましょう。
h1には画像を設定することもできます。画像の場合はalt属性を記述しましょう。
alt属性とは、画像の代わりになるテキスト情報のことを示します。 alt属性を記述しておけば、検索エンジンに画像の内容を伝えられます。検索エンジンは画像のみで内容を理解するのが難しいため、alt属性の記述を読み取るからです。
また、alt属性を記述しておくことで、画像が表示されないときにテキストで内容を伝える役割もあります。 記述方法の例は以下の通りです。
<h1><img src=”image.jpg” alt=”画像の内容” /></h1>
alt属性を記述することは、検索エンジン・ユーザー双方の理解を助けます。
見出しには強調タグ<strong>などの装飾を入れないようにしましょう。Googleが公式に「避けるべき方法」として公表しているからです。
<em>や<strong>は強調タグです。また、見出しのフォントサイズを変えるのも「避けるべき」とされています。見出しに使わないようにしましょう。
hタグを使うと文字サイズが変わります。しかし、文字の大きさを変えたいという理由でhタグを使わないようにしましょう。
hタグはコンテンツの構造をあらわすものです。文字サイズ変更に使ってしまうと、hタグの順序がばらばらになってしまいます。
初心者の場合、タグの意味がわからずに使ってしまうことがあるかもしれません。hタグはコンテンツの構造をあらわすものなので、気をつけて使うようにしましょう。

h1を正しく使えているのか確認したいことがあるでしょう。
HTMLファイルが開けるなら「h1」を検索すれば見つかります。 HTMLファイルが開けないとき、Google Chromeでの確認方法を紹介します。
その他「ラッコツールズ」や「SEO META in 1 CLICK」の拡張機能を利用しても確認可能です。
紹介した方法はh1に限らずh2~h6までの確認方法も同じです。見出しタグの設定がどうなっているのか確認したいときには試してみてください。

h1タグの設定について、疑問に思うことがある方もいるのではないでしょうか。こちらでは、h1タグを設定する際の4つの疑問について解説していきます。
気になる疑問がある方は、確認してみてください。
h1タグはページ内に表示されるもの、ページタイトルは検索結果に表示されるものです。特別な事情がなければ、h1タグとページタイトルは同じにしておくのが良いでしょう。
h1もページタイトルも、ページの内容をわかりやすくあらわすものだからです。 同じ内容を設定したとしても、重複と判断されることはないのでご安心ください。
h1タグが複数あるとSEOに影響するのか気になる方もいるのではないでしょうか。
実際、h1は1回のみという決まりはありません。しかし、h1を複数設定すると、クローラーが「この記事はどのような内容なのか」迷ってしまいます。その結果、正しく評価されなくなりSEOに影響が出る可能性があります。
h1が複数ある記事は「テーマが絞られていない」「一貫性のない記事」になってしまうでしょう。
h1を1回のみ使用してひとつのテーマに絞ったほうが、良いコンテンツが作れます。テーマに沿って充実したコンテンツを作るために、h1は1回のみ使用するようにしましょう。
h1の文字数に制限はありません。しかし、h1とページタイトルを同じにする場合は文字数を気にしたほうが良いでしょう。記事タイトルは、検索結果に表示されるからです。
検索結果に表示される文字数は30文字程度です。長すぎると途中で切れてしまい、コンテンツの内容を正しく伝えられない可能性があります。
h1とページタイトルを同じにする場合は30文字前後を目安に設定してみてください。
WordPressは「記事タイトル」がh1に該当します。WordPressにはさまざまなテーマがありますが、ほとんどの場合記事タイトルに設定したh1がページタイトルに設定されます。
h1とページタイトルを別に設定したいなら「All in One SEO Pack」などのプラグインを使用して別に設定することが可能です。
しかしh1とページタイトルを別々に設定するのはあまり良くありません。検索結果から訪問したユーザーが、クリックした際に「違うページに来てしまった」と勘違いするからです。なるべくh1とページタイトルを同一にしておいたほうが良いでしょう。
h1はコンテンツ内で重要な役割を果たし、SEOに影響を与えます。検索エンジンやユーザーにわかりやすく設定することが、SEOに効果的です。
h1とページタイトルは異なるものですが、できれば同じものを設定し、コンテンツ内に1回のみ使用するのが良いでしょう。1つのテーマに絞ったコンテンツのほうが、充実した記事になるからです。
h1だけでなく、コンテンツの内容を充実したものにして、SEOの成果を創出していきましょう。
・自社リソースでコンテンツを作るのは難しい!
・SEOで評価されるコンテンツが分からない!
・SEO業者の作ったコンテンツなら、本当に評価されるの?
ユーザーを魅了する高品質でSEOに強いコンテンツの作成を代行します。
コンテンツの制作は、会社によって予算も、人員も、進め方も変わります。
アイオイクスは、そんな不確実な時代にこそSEOに愚直に向き合い、クライアントと伴走します。
まずは、あなたが感じている記事制作のもやもやを聞かせていただけませんか?
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
