
SEOコンサルティングサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
色には心理的な要素が多く関与する。私は自分が専門家であると主張するわけではないが、どちらかというと直感に反しているように思われるようなものに時々出くわすことがある。
色にも文化的な影響も多分にあるため、サイトをデザインする時にはこれらのことを考慮する必要があるが、文化的な境界線を越えた共通の考え方もいくつかあるように思う。
今日私は、全ての人が1つの特定の反応に結びつくと思われる色についてざっと見て回るつもりだ。例えば、成功色、失敗色、あなたが入力欄で正しく行動している時、あるいは間違って行動している時に目にすることを期待する色である。‘成功’メッセージを考える時にはどんな色が頭に思い浮かぶだろうか?何か間違ったことをしている時にはどんな色が思い浮かぶだろうか?
私は、このトピックを検証するために、素早く簡単なテストを設定した。ここでそのテストを受けることができるので、単に私の意見以上ものを得られるだろう。
このテストを受け終わったら、この投稿の最後にコメントを残して、色やデザインに関するあなたの考えを共有してほしい。それでは、いくつかの有名サイトの比較、彼らが従っている慣例、あなたが今受けたばかりのテストからの簡単な見解を知るために読み進めて行こう。
なぜ色なのか?
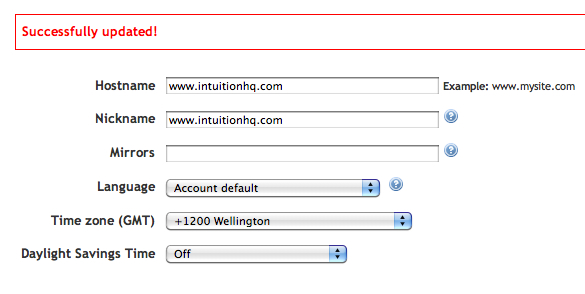
私は、GetClicky.com(私が好きなサービス)で、自分のFeedburner URLがアカウントにちゃんと追加されたことを伝える成功メッセージが、私が親しみを込めて‘警告の赤’と呼んでいる色で表示されるまでは、これについて考えてみたこともなかった。:

実際、私は自分が何か間違いをしたと思い(メッセージを読まなかった私も悪いが)、戻って作業をやり直してから、それがちゃんと成功していると伝えられていたことに気が付いた。そう、‘警告の赤’で。
私はしばらくの間なぜ自分が赤を失敗に結びつけるのかについて考えなければならなかった。これは私の脳がおかしな風に接続されているだけなのか、ここには私たちが従うように学習してきた慣習があるのか?
私はいくつか有名なサイトのフォームを見て、彼らがどんな慣習に従っているのかを見てみた。私が見ることにしたサイトは、Gmail、Twitter、Facebookと、デザインやユーザビリティについてじっくりと検討している(べき)かなり人気なサイトばかりだ。
サイト事例
Gmail:
検証1: Gmailのユーザー名が利用不可能な場合
その名前が利用不可能であることを示すために赤色のテキストを使用している。これは私には賢明であるように思われる。彼らは、その名前がすでに使われているという事実にあなたの注意を向かせて、別の名前を選択する必要があることを伝えたいのだ。

検証2: Gmailのユーザー名が利用可能な場合
ここでは青色のテキストを使用している。私は、なぜ彼らがこうしたのかは分からないが、恐らく私たちのテスト結果がこれに光を当てるかもしれない。全ては起こるべくして起こっているので、次のステップに進むことにする。

検証3: Gmailのパスワードが弱い場合
あなたの注意をパスワードの強度に向けさせるために、ここでも彼らは赤色のテキストを使用している。彼らは明らかにパスワードをもっと強化するように推奨して、変更することを勧めようとしているのだ。

検証4: Gmailのパスワードが強い場合
ここでは、ユーザー名が利用可能な時の青色のテキストとは対照的に、強力なパスワードを示すために緑色のテキストを選んだ。もしかすると彼らは、自分たちが推奨する行動には緑色のテキストを使用するのだろうか?

Twitter:
検証1: Twitter名/ユーザー名/パスワード
見て分かるように、Twitterは、異なることを示すためにいくつかの異なる色を使用している。最初の項目がOKであることを示すために緑色のテキストを使用し、ユーザー名が使われていることを示すために赤いテキストを使用し、パスワードが簡単すぎることを示すためにグレーのテキストを使用している(123456と入力した)。これまでのところ、緑色が成功の色であるように見える。

検証2: Twitterのパスワード
Twitterがパスワードに関して異なる意味を伝えるために様々な色を使用しているのはとても興味深い。パスワードの異なるセキュリティレベルを伝えるために、赤っぽい色から始まって緑へと進化していくのだ。自分たちのメッセージを伝えるとてもシンプルで視覚的なメッセージである。

Facebook:
ちょっと言わせてもらうと、Facebookのサインアップのプロセスがあまりにお手上げ状態であることには驚いた。サインアップボタンをクリックするまではどんなエラーも指摘しないし、1度に1つのエラーを指摘する能力しかないようなのだ。まあとにかく、色の話に戻ろう:

Example: Facebook登録
見て分かるように、Facebookは、登録する前に誕生日を入力する必要があると赤色のテキストで警告している。それはかなり明らかで、とても目立っている。おかしなことに、1度に1つのエラーしか表示することができないので、例えば、パスワードは6文字以上とか、名前は大文字だけだと、他の項目に関する要求を伝えるテキストは提供しない。少なくとも、赤いテキストに関しては一貫しているが。
Getclickyでの体験
Getclickyの例に戻る。確認のために使用される赤いテキストだ。私は、Getclickyのチームにつぶやきを送信し、こんな返答をもらった:

ここで面白い点がある―彼らが赤を使用しているのは、彼らが伝えようとしているメッセージに関わらず、それがユーザーの注意を引くのにより適しているからなのだ。このサイトをざっと見ても、このトレンドを示している:



もちろん、競合相手との比較に関しては、緑=肯定的/確認メッセージに従っている:

これはどうだろう?保存されていない変更に赤色のテキストで、それが保存された後には緑色のテキストだ:


面白いことに、そこには少しバラエティがあるが、全般的に見て、彼らはメッセージを伝えようとするために赤を使うことを楽しんでいるように思える。もう少し一貫してそうしてくれればありがたいのだが。それでは、私たちのテスト結果との照合をしていこう:
結果:
これを書いている時点での私たちの簡易テストからの結果はこうなっている(飛ばした人はここでそのテストを受けることができる):
見て分かるように、緑は、成功に最も結びついていて、76%の回答者が成功を意味するためにこの色を選んでいる。赤を選んだ人は誰もいない:

実に88%の回答者が、赤を失敗の色として選んでいる。私だけでないことが分かって良かった:

次に面白い結果が出た:回答者の71%が最も目立つ色として赤を選択し(もちろん限られた選択の中からだが)、18%が緑を選んだ。これは、今後は自分のメッセージを伝えるために赤色を使うべきだと言う意味なのだろうか?

次の項目では、59%の人が紫を、35%の人が青を選んだ。この種の紫色を使用しているサイトを思い付くことができないが、TwitterやTweetボタンでこの青色を使用しているサイトはいくつも頭に思い浮かぶ。これらの数字が、人々がどのようにボタンと接触するかに影響を与えると思うだろうか?

88%の人が、‘あなたはこの作業を無事に終了しました’というメッセージに対して緑色を選んでいる。大部分の人が、緑を成功や確認と結び付けているようである:

これまでのところ、赤が圧倒的に好まれている場合がある。回答者の94%が警告のテキストに赤色を選んでいるのだ:

一体何を示しているのか?
赤が失敗に、緑が成功に結びついているのは私だけではないことが分かった。私は、デザインにおけるイノベーションには大賛成だが、従うべき慣習が存在する時と場所があり、私の意見ではこれもその1つである。
私たちのテスト結果は、この限られた選択肢の中から示されたものではあるが、赤が最も目立つ色だが、だからといって全てのメッセージを伝えるために赤色を使うべきではないということを示している。赤を肯定的な確認として使用することは直感に反することで、ユーザーを混乱させる可能性があることを示しているのだ。
私が思うに、Twitterは、ここで見てきた中で最良の例だ。彼らは、幅広い様々なメッセージを伝えるために効果的に色を使用している。これはほんの少しの時間を節約しフラストレーションを防ぐだけかもしれないが、人々がこのサービスをポジティブに評価するのに役立っている。
赤色のテキストは、私にGetclickyを使うのを止めさせるほどのことではないし(実際に他の人にも勧めている)、このような小さなひねりが、もっと多くのポジティブなユーザー体験に役立つこともあるだろう。しかし、現状では、このサイトはそれに関して100%一貫しているわけでもないため、それがより人々を混乱させているのだ。一貫性と特定の慣例に従うことがキーである。
最後のメッセージ
慣例には一般的に理由がある。そして、明らかに人々はウェブ上での色の意味に慣れているかのように見える。ある色は他の色よりも目立つかもしれないが、緑色のテキストを使用することが、人々がそのメッセージを見逃すことになることを意味するわけではないのだ。
一貫性もまた重要な要素だ。もしあなたがサイト上のどこかでそれを使用するつもりなら、それをサイト上のあらゆる場所で使うべきかもしれない。もしあなたが1つのエリアである方法を設定して、別のエリアで異なる方法を設定すれば、あなたはユーザーを混乱させて、苛立たしい体験を生み出すことになる。一貫性を保つことが重要だ。
キーポイント:ユーザビリティテストは、ユーザーが求めていることを知るために最も信頼のおける手段である。結局、全ての人はそれぞれ異なるやり方でウェブサイトに関与する。このサイトを見ている人は、他の人とは異なるし、私たちが従うべきだと考える慣習もそうだ。自分のサイトと自分のユーザーを検証して、自分にとって最も効果的なことを知るのだ。
以前にも述べたように、“作れば彼らはやって来る。上手に作れば彼らは戻ってくる”のだ。結局、それこそが私たちが目指していることなのでは?
色やデザインに関して何か意見があるだろうか?あなたは、成功や失敗の色として何を使用するのだろう?検証してみたいことが他にもあるだろうか?コメント欄で教えてほしい。
この記事は、spyrestudiosに掲載された「The User Experience And Psychology Of Colourd」を翻訳した内容です。
議論で出ていた赤と緑の違いも面白かったですね。確かに赤は目立つわけですが、同時にエラーメッセージ色としても浸透しているわけで、でもあえて赤で統一しているGetClickyのこだわりもそれはそれでありなのかもしれません。とはいえ最後の統計データを見ても、赤=警告・失敗、緑=成功、のイメージが強いようですが、これはやっぱり信号の色から来ているのでしょうか??少し話がずれますが、船や飛行機の場合は、右側に緑、左側に赤のライトをつけて夜でもどちらの方向に進んでいるか分かるようにしますが、色は左右の差だけで良い悪いの意味合いは全くありません。ま、そもそもこのことを知っている人も余りいないかと思いますし、やっぱり信号の影響なのでしょうかね。。。逆に信号を余り目にしない国の人で同じ統計を取ってみたらどんな回答になるか気になる所です。 — SEO Japan [G+]
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
