
「SEOに効果的なメタタグを知りたい」
「メタタグをどのように書けばSEOに効果があるのか」
「メタタグ以外に効果的なタグも合わせて知っておきたい」
などと考えていませんか?
メタタグはSEOの内部施策を進めていくうえで、重要な要素です。読者からは見えませんが、検索エンジンからの評価を高めるためにも、正しい書き方や注意点を把握しておきましょう。
そこでこの記事では、メタタグについて以下の内容を解説していきます。
適切なメタタグを設定し、検索順位をより高くするコンテンツを作りたい方は、ぜひ最後までご覧ください。

こちらではメタタグについての基本知識について解説していきます。
それぞれについて解説していきますので、参考にしてみてください。
まずはメタタグの基本情報を軽くおさらいします。
メタタグとは、Webページの情報を記述するHTMLのタグの一種です。ユーザーに向けてではなく、検索エンジンがページを評価しやすいように情報を伝えます。
主な役割には検索画面でページ内容をまとめた文章を表示させたり、コンテンツを表示・非表示にしたりなどがあります。
検索エンジンにページを正しく評価させるためにも、メタタグの書き方はしっかりと把握しておきましょう。
Google検索セントラルでは、Googleがサポートしているメタタグが表明されています。つまりWebサイトの情報を検索エンジンに伝えるための手段として有効と考えておきましょう。
Googleでサポートされている主なタグは以下のとおりです。(※一部抜粋)
| description | ページ内容の説明 |
| robots googlebot |
検索エンジンがWebサイトを認識するための登録 |
| nositelinkssearchbox | サイトリンク検索ボックスを検索エンジンに表示しないように指示 |
| notranslate | 検索エンジンがページの翻訳をすることを制御 |
| nopagereadaloud | Googleアシスタントによる読み上げを制御 |
| viewport | ブラウザにモバイル端末でのページ表示を指示 |
上記のようなメタタグをWebサイト内で利用することで、検索エンジンへ情報を伝えられます。
反対にサポートされていないタグは無視されるので、利用してもSEOに効果がないと覚えておきましょう。
メタタグの記述場所はhead要素内です。head要素とはページの情報を記述することに使われ、ブラウザ上には表示されません。
head要素内にメタタグが記載されていないと、検索エンジンにページ情報を伝えられないので注意が必要です。
記述場所は以下のとおりです。
<html>
<head>
ここにメタタグを記述
</head>
<body>
</body>
</html>
実際のWebサイトにどのようなメタタグが使われているかを確認することで、より効果的な記述方法がわかりやすくなります。
ページに設定されているメタタグを確認する方法は、以下の手順です。
ぜひ参考にしてみてください。

SEOに効果的なメタタグは5種類存在します。正しい書き方を知ることで、検索結果の上位表示が期待できます。
それぞれの書き方と概要を紹介していきます。
文字コードとは、コンピュータが文字を処理するために振られる番号です。meta charset属性を設定して使います。
設定することで、日本語サイトを英語のブラウザで開いたときに起こる文字化けを防ぎます。日本語のサイトでは必ず設定するようにしましょう。
またmeta charset属性には、HTML5で推奨されている「utf-8」を記述することが一般的です。日本語の文字コード「Shift-JIS」を設定することもあります。
【記述方法】
<meta charset=””utf-8″”>
ビューポートタグは、ブラウザにモバイル端末でのページ表示を指定するメタタグです。
ビューポートタグを設定しないとスマホ画面でサイトを表示したときに、レイアウトが崩れてしまう恐れがあります。
またStatcounterの調査によると、ブラウザをスマホで見る割合が54.6%で、パソコンが42.6%です。スマホを利用してブラウザを見ている方の割合が高いので、ビューポートタグを設定することが必須と言えるでしょう。
Googleもモバイルファーストインデックスという、モバイルサイトをランキングの指標として優先的に利用する方式を採用しています。
【記述方法】
<meta name=””viewport”” content=””width=device-width,initial-scale=1″”>
ビューポートタグを設定して、スマホでのサイト表示を最適化しましょう。
OGPタグは「Open Graph Protocol」の略で、WebページをSNSでシェアしたときに、画像やタイトルなどを正確に表示させるタグです。
SNSでシェアされることで多くの人の目に留まり、外部サイトで紹介される可能性が高くなります。外部サイトからのリンクはSEOに効果があるため、SNSでシェアされやすくなる設定を行うことは大切です。
【記述方法】
<meta property=”og:title” content=”ページタイトル” />
<meta property=”og:description” content=”ページの概要” />
<meta property=”og:type” content=”ページ種類” />
<meta property=”og:url” content=”ページ URL” />
<meta property=”og:image” content=”サムネイル画像の URL” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:locale” content=”ja_JP” />
適切に設定して、SNSでのシェア率を高めましょう。
noindexは、特定のページを検索エンジンに登録させないようにする役割を持つタグです。
nofollowは設定されたページにあるリンク先をクローラーが巡回しないという役割を持ちます。
検索エンジンは「クローラー」というプログラムを用いて、Webサイトを巡回します。
そこで評価が低いページが多数存在したり、リンク先が不正なものだったりすると、サイト全体の評価が下がるので注意が必要です。
noindex・nofollowをうまく活用することで、質の高いページのみを検索エンジンに登録できます。
【記述方法】
<meta name=””robots”” content=””noindex,nofollow””>
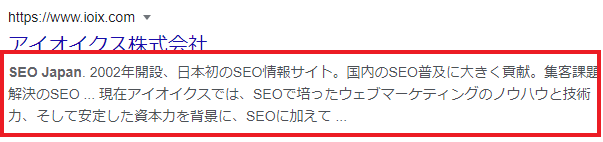
ディスクリプションは、検索画面でページ内容を表示する役割を持つタグです。

このように、検索タイトルの下部に表示されます。
ディスクリプションは、設定することで検索順位に直接影響するというわけではありません。
ただしユーザーは、タイトルを見た次にディスクリプションを確認するので、内容によってユーザーのクリック率が変化します。
クリックが多いと検索エンジンが有益なページと判断するため、間接的にSEOの効果あるとされています。
【記述方法】
<meta content=””ここにページ内容を記述”” name=””description””>
メタディスクリプションはパソコンとスマホで、表示される文字数が異なります。なるべく前半に読者が興味のあるキーワードを含めることが大切です。
また文字数は長くても120文字以内にして、検索ユーザーが思わずクリックしたくなるような文章を心がけましょう。

こちらでは、メタタグを設定する際の注意点を解説していきます。
ぜひ参考にしてみてください。
メタキーワードは、設定されているページとキーワードとの関連を示すためのタグです。
SEOの施策として「メタキーワードを入れること」が大切だと言われることもありますが、基本的には不要です。
Googleのウェブマスター向けオフィシャルブログによると、メタキーワードはSEOに影響しないとされています。
ただし、Web管理者に対して「このページはどのキーワードと関連しているのか」を伝える役割があります。
よってSEOに効果はありませんが、後任への引き継ぎのときに役立つかもしれません。
メタディスクリプション内にキーワードを含めすぎると、上位表示されない可能性があります。
Googleの品質に関するガイドラインでは、同じ単語や語句を不自然に繰り返すことを推奨していません。不自然な文章になり、ユーザーにとって良質なコンテンツとは言えないからです。さらに読みづらい文章になり、ユーザーが離脱する原因になります。
適切な数のキーワードを入れて、ユーザーが読みやすいディスクリプションを心がけましょう。
メタタグには様々な種類があり、ページ情報を検索エンジンに正確に伝える役割があります。
ただしGoogleの検索セントラルでサポートされていないメタタグは、検索エンジンに処理されずに無視されるとされています。なるべくサポートされているメタタグを設定するようにしましょう。

メタタグ以外にもSEOに効果があるタグは多く存在します。
上位表示させるための参考にしてみてください。
タイトルタグはSEOにおいて非常に重要なタグです。ページタイトルに使用され、検索画面に表示されます。
タイトルタグにキーワードを入れることで、特定の検索結果に表示させることが可能です。
またユーザーがページをクリックするかの判断に使われるため、読みやすさも重要だといえます。
記述する際のポイントは、以下のとおりです。
キーワードが含まれてなかったり、文章になっていなかったりすると、読者のクリック率向上につながりません。キーワードを含めて興味を引けるようなタイトルにすることが大切です。
hタグは「headingタグ」の略で、ページ内の見出しに使われます。各章で説明する内容をまとめたものです。
hタグには1〜6まであり、数字が若い順に設定するのが適切です。ユーザーがページ内容をわかりやすくすることや、検索エンジンがページの情報を理解しやすくなる役割があります。
使い方を間違えると検索エンジンが正しくページを認識せず、評価を下げる要因となってしまいます。
また1つのページでh1は1回だけという決まりもあるので、正しい使い方を守って利用するようにしましょう。
alt属性は、HTMLのimg要素の中で利用されるタグです。
alt属性にテキストを設定することで、画像が表示されないときに、説明をテキストで表します。
検索エンジンは画像を「画像」としか認識しません。そこでalt属性を入力することで、画像をテキストとして認識させることが可能です。
画像検索の上位表示にも関連するので、画像を利用したらなるべくalt属性を設定しておきましょう。

メタタグは検索エンジンにページの情報を伝える役割があります。
はSEOに効果的なメタタグなので、正しい書き方を把握することが大切です。
うまく利用して、検索順位をより上位に導きましょう。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
