
SEOコンサルティングサービスのご案内
専門のコンサルタントが貴社サイトのご要望・課題整理から施策の立案を行い、検索エンジンからの流入数向上を支援いたします。
 無料ダウンロードする >>
無料ダウンロードする >>
目次
昨今、Googleはページスピードにとらわれている。そして、正式にランキングファクターとして用いており、とにかくページスピードを速くするようにと促してくる。
しかし、ページスピードはUXの要素であると私は考える。
実際、ユーザーはモバイルのページスピードの遅さを、ホラームービーを見ること以上にストレスを感じている。

Ericsson ConsumerLab. Neurons Inc 調べ(2015年)
昨今のページスピード問題は、計測が機械的に行われているという事である。
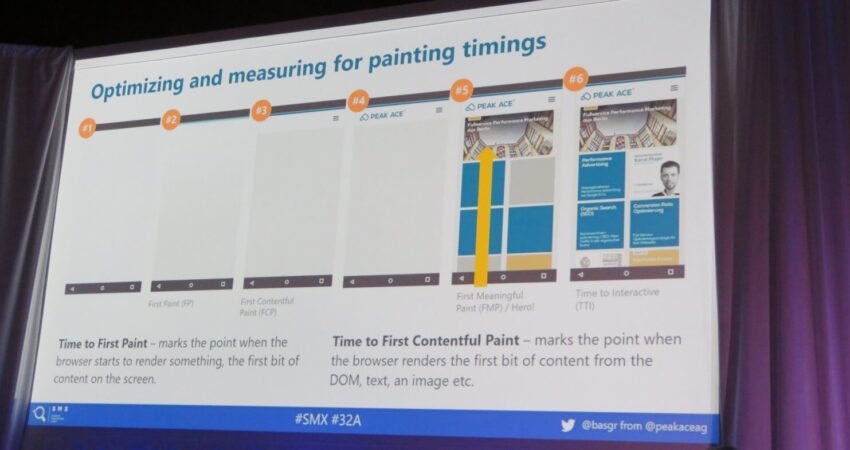
ユーザー体験とパフォーマンス基準を変換するとこのようになる。
| ユーザー体験 | 対応した技術的基準 |
|---|---|
| サーバーは動いているか? | FP(ファースト・ペイント)/FCP(ファースト・コンテンツフル・ペイント) |
| ユーザーがエンゲージするためのコンテンツがレンダリングされているか? | FMP(ファースト・ミーニングフル・ペイント) ⇒ ヒーローエレメント |
| もう使うことが出来る状態か? | TTI(タイム・トゥ・インタラクティブ) |
| スムーズか?良い体験か? | 長期的に取り組まなければならない |
#2 FP(ファースト・ペイント) - ブラウザが何かしらをレンダリングし始めるタイミング。
#3 FCP(ファースト・コンテンツフル・ペイント) - ブラウザがDOMからテキストや画像最初の要素をレンダリングし始めるタイミング。
#5 FMP(ファースト・ミーニングフル・ペイント) - ヒーローエレメントがロードされている状態
#6 TTI(タイム・トゥ・インタラクティブ) - ユーザーが使うことが出来る状態
ページを最初にロードした際に見えないビロウ・ザ・フォールドよりも、イニシャルビューの方がユーザーにとっては重要である。
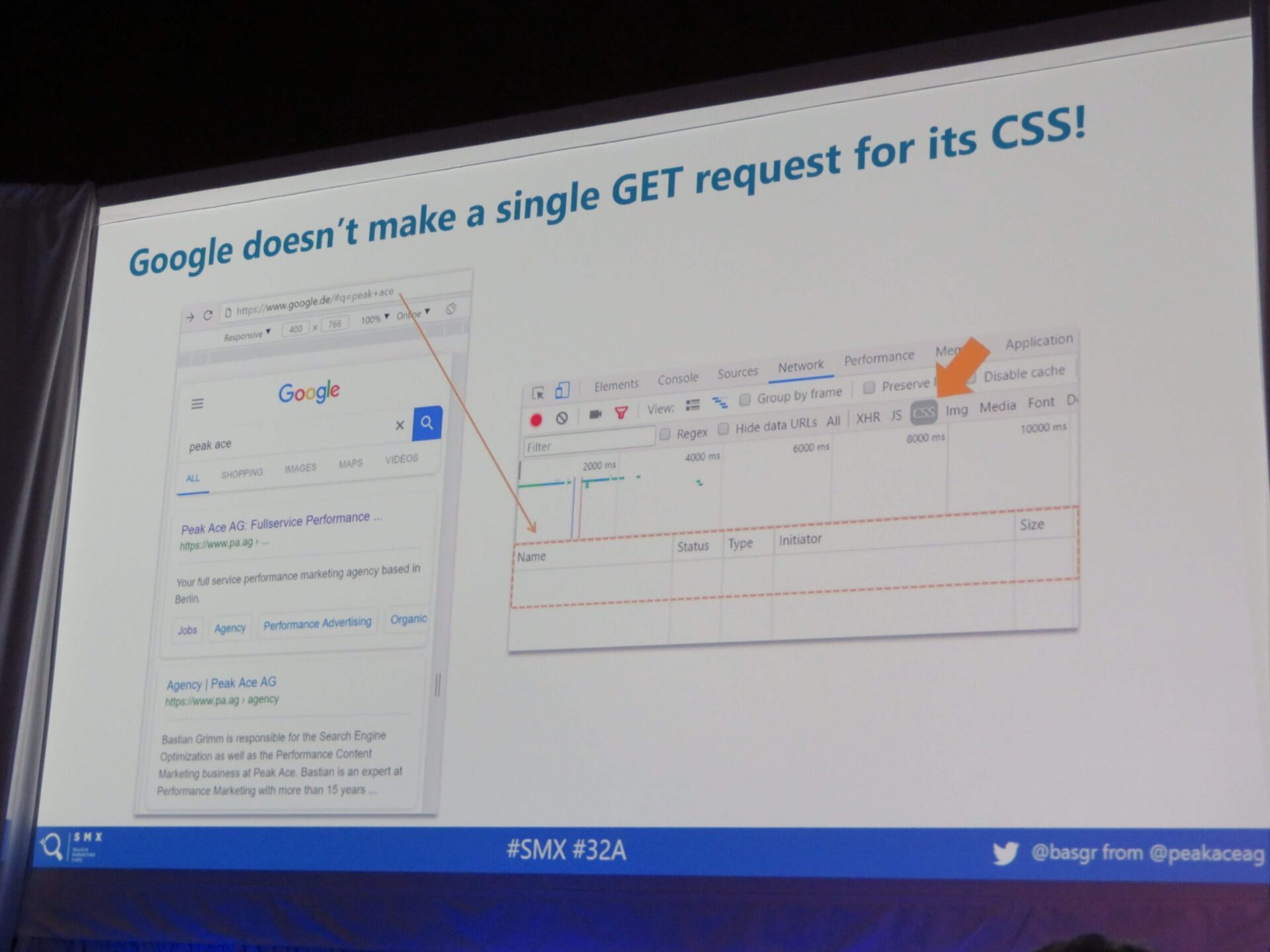
ちなみにGoogleはCSSのためにGETリクエストを行っていない。インラインで記載を行っている。


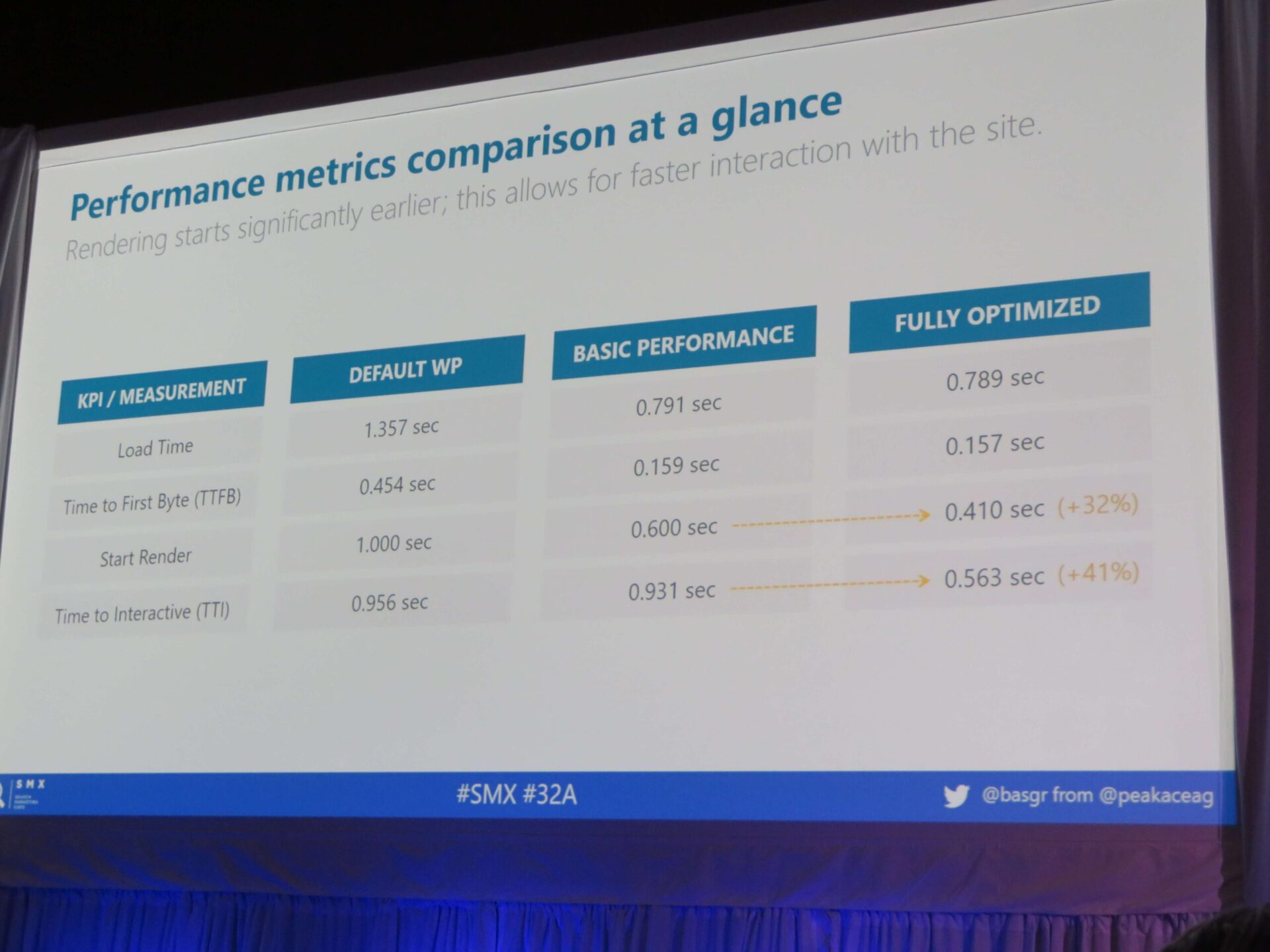
レンダリングまでの時間と、インタラクティブになるまでの時間の短縮に成功した。

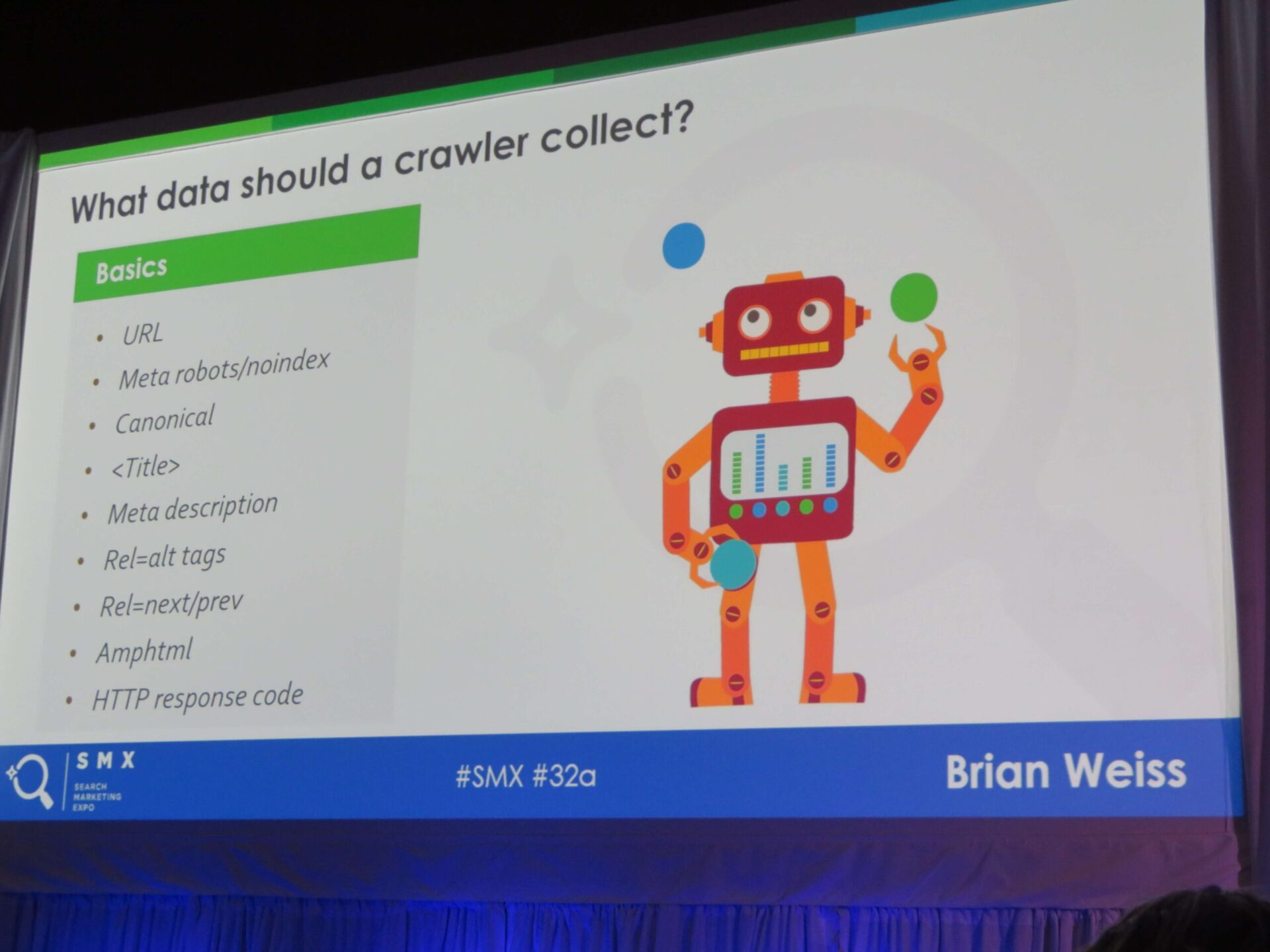
基礎的にはURLや、Canonicalなどの情報を集められる必要がある。
特に、情報をフォルダやページタイプ毎に仕分けをする能力は必須である。

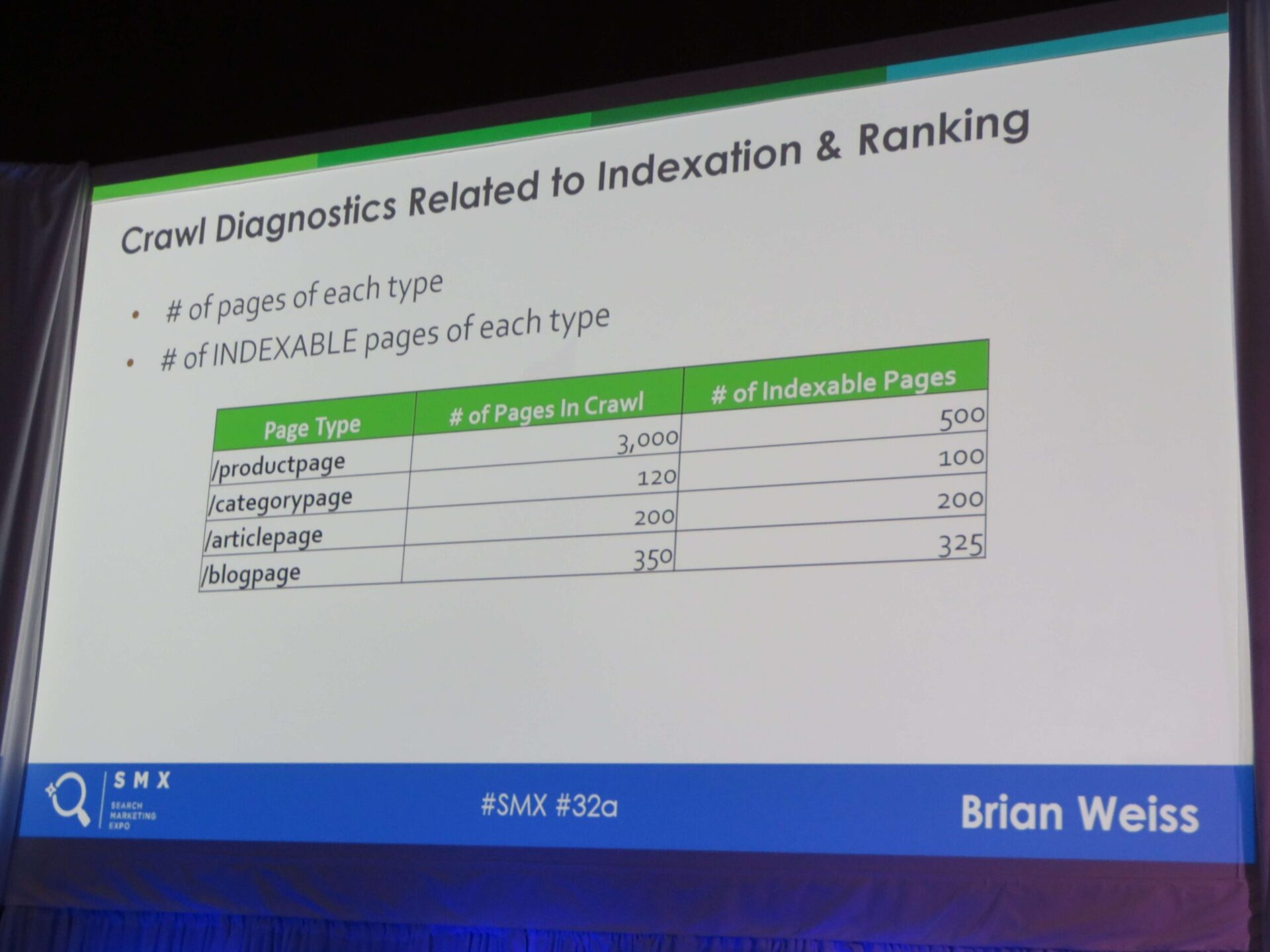
サイト内で何が重要なURLなのかを理解しておく
結果の予測をしてみる ⇒ 予測と結果の差分が分かる

各ページタイプごとの「ページ総数」と「インデックス可能なページの総数」を比較
⇒もしインデックス可能なページが、ページ総数の半分を下回っていた場合、処置をやりすぎている可能性がある。
| Robots.txt | クロールバジェットは保持するが、ページランクを垂れ流す Nofollowも同様だが、さらに悪い影響がある(内部リンクには使わないように) |
|---|---|
| Canonical | ページランクを統合するが、2ページ分のクロールを必要とする |
| Noindex | ページランクを渡し、クロールバジェットも消費する |
特にBastian氏のページスピードに関するセッションは、とにかく機械的に早ければ良いという考え方とは異なり、ユーザー視点でページスピードを考える上では非常に有意義なセッションでした。-SEO Japan
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
